Hexo添加自定义html页面
将自己的html页面布到博客上
Hexo添加自定义html页面
前言
最近在生活中需要制作一个html页面用于自定义的代码格式化操作,为了能让别人在外网中访问,我准备将它部署到博客上
操作
存放文件路径
首先要先将要部署的 html 文件放入source文件夹,我在source文件夹下创建了tools文件夹用来存放 html 文件:

然后将 html 文件放进去:

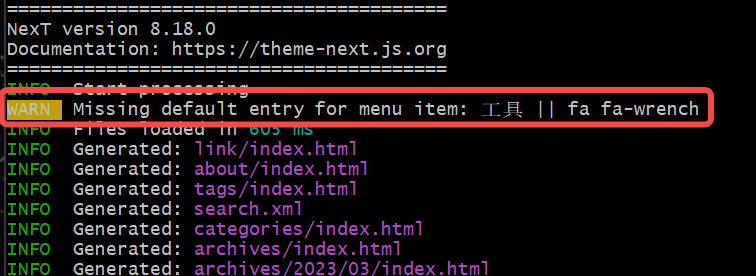
这里我为了方便直接把文件命名为index,因为我想将这个直接放在主页顶部导航栏上,而导航栏的页面默认会读取相应文件夹下的index.html文件,如果没有的话会报一个警告:

这里的default entry就是指index.html
修改配置文件
设置跳过渲染
为了不改变原有 html 的样式,我这里要跳过 hexo 的渲染,在_config.yml中:
1 | # 跳过渲染 |
这里我是跳过了 tools 文件夹下的所有文件,根据不同的需要还有其他写法:
跳过单个文件:
1
2
3skip_render:
- "xxxx.html"
- "文件夹名/xxxx.html"跳过文件夹下所有文件
1
2skip_render:
- "文件夹名/**"
设置导航菜单栏
如果需要将页面能在导航菜单栏中能导航到,还需要修改对应主题配置文件,我这里是_config.next.yml
1 | menu: |
生成提交
1 | hexo clean&&hexo g&&hexo d |